大阪電気通信大学Vtuberプロジェクトの活動や、映像制作に関するニュースを発信しています。
新入生の皆さん、入学おめでとうございます!
さて、「ゲーム開発の授業があるし、ゲーム開発頑張るぞ!」と意気込んでるそこのあなた!きっと授業が始まると様々な先生から教えてもらいながら最高に面白いゲームを作ることでしょう!
とはいえ、1年生で教えてもらうゲーム制作はたいていが基礎的なことをするために、3Dゲームが多め・・・・・・。ノベルゲームを作ってみたい人にとっては少し「そうじゃないんだよなあ」って事が続くと思います。なんなら、ネットでググっても思ったほど情報も出てこないしね。
ということで今回は「Unityでノベルゲームを作ってみよう」という感じでやっていきます!
・・・・・・え?吉里吉里とか専用のツールを使うから大丈夫?3Dだけにしか興味がない?ストーリーがあるゲームならきっと役に立つことでしょう!
準備
まずは新しいシーンを作成
次にUIから「Panel」を追加するとHierarchyに「Canvas」が追加されるので、「Canvas Scaler」でサイズを調整する。
Panelの値も調整。これがテキストを表示する背景になります。
UIから「Text」を2つ追加。片方は名前用でもう片方は話す中身を表示する用になります。場所はそれぞれこんな感じ。
「テキストテキストテキスト~」と書いてるのは、文字数の表示を確認するために書いただけなので、ここは別になくても大丈夫。
ここまで終わればまずは準備は終了!
文字表示
スクリプトを作成して、Canvasに適応させましょう。
そしてここからはテキストを表示するスクリプトを書いていきます!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// UIを使っているのでこれを記入しましょう
using UnityEngine.UI;
public class UIText : MonoBehaviour
{
// nameText:喋っている人の名前
// talkText:喋っている内容やナレーション
public Text nameText;
public Text talkText;
public bool playing = false;
public float textSpeed = 0.1f;
void Start(){}
// クリックで次のページを表示させるための関数
public bool IsClicked()
{
if (Input.GetMouseButtonDown(0)) return true;
return false;
}
// ナレーション用のテキストを生成する関数
public void DrawText ( string text)
{
nameText.text = "";
StartCoroutine("CoDrawText", text);
}
// 通常会話用のテキストを生成する関数
public void DrawText ( string name, string text)
{
nameText.text = name + "\n「";
StartCoroutine("CoDrawText", text + "」");
}
// テキストがヌルヌル出てくるためのコルーチン
IEnumerator CoDrawText ( string text )
{
playing = true;
float time = 0;
while ( true )
{
yield return 0;
time += Time.deltaTime;
// クリックされると一気に表示
if ( IsClicked() ) break;
int len = Mathf.FloorToInt ( time / textSpeed);
if (len > text.Length) break;
talkText.text = text.Substring(0, len);
}
talkText.text = text;
yield return 0;
playing = false;
}
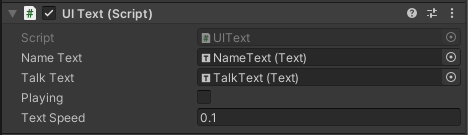
}保存すると、それぞれアタッチメントする部分が追加されるので準備で作ったテキストをそれぞれ割り振ってあげます。

そしてもう1つ追加でスクリプトを書きます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TextWriter : MonoBehaviour
{
public UIText uitext;
// Start is called before the first frame update
void Start()
{
StartCoroutine("Cotest");
}
// クリック待ちのコルーチン
IEnumerator Skip()
{
while (uitext.playing) yield return 0;
while (!uitext.IsClicked()) yield return 0;
}
// 文章を表示させるコルーチン
IEnumerator Cotest()
{
uitext.DrawText("ナレーションだったらこのまま書けばOK");
yield return StartCoroutine("Skip");
uitext.DrawText("名前","人が話すのならこんな感じ");
yield return StartCoroutine("Skip");
}
}
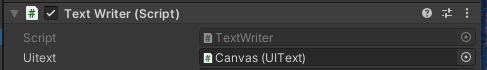
今度は空のオブジェクトを作成してそこにスクリプトをアタッチします。
こっちにはさっきのスクリプトをアタッチしたCanvasをアタッチさせてあげます。

これでテキストの表示はOK!
完成
これでノベルゲームでよく見るテキストの表示演出の完成です!
キャラクター立ち絵の切り替えは1つ目に作ったテキストのスクリプトを改変すると、背景はPanelのように後ろに並べることで表示ができるようになります。